- initial value: 프로퍼티에 딸린 초깃값
- user agent stylesheet: 브라우저가 제공하는 기본 스타일
(예시)body 요소에 적용되어있는 margin 8px
1. width 속성의 값들이 갖는 의미
가장 중요한건 부모가 기준이라는 것이다.
width의 초기값인 auto나 100% 둘 다 부모가 제공하는 컨텐츠만큼 가득차게 된다.
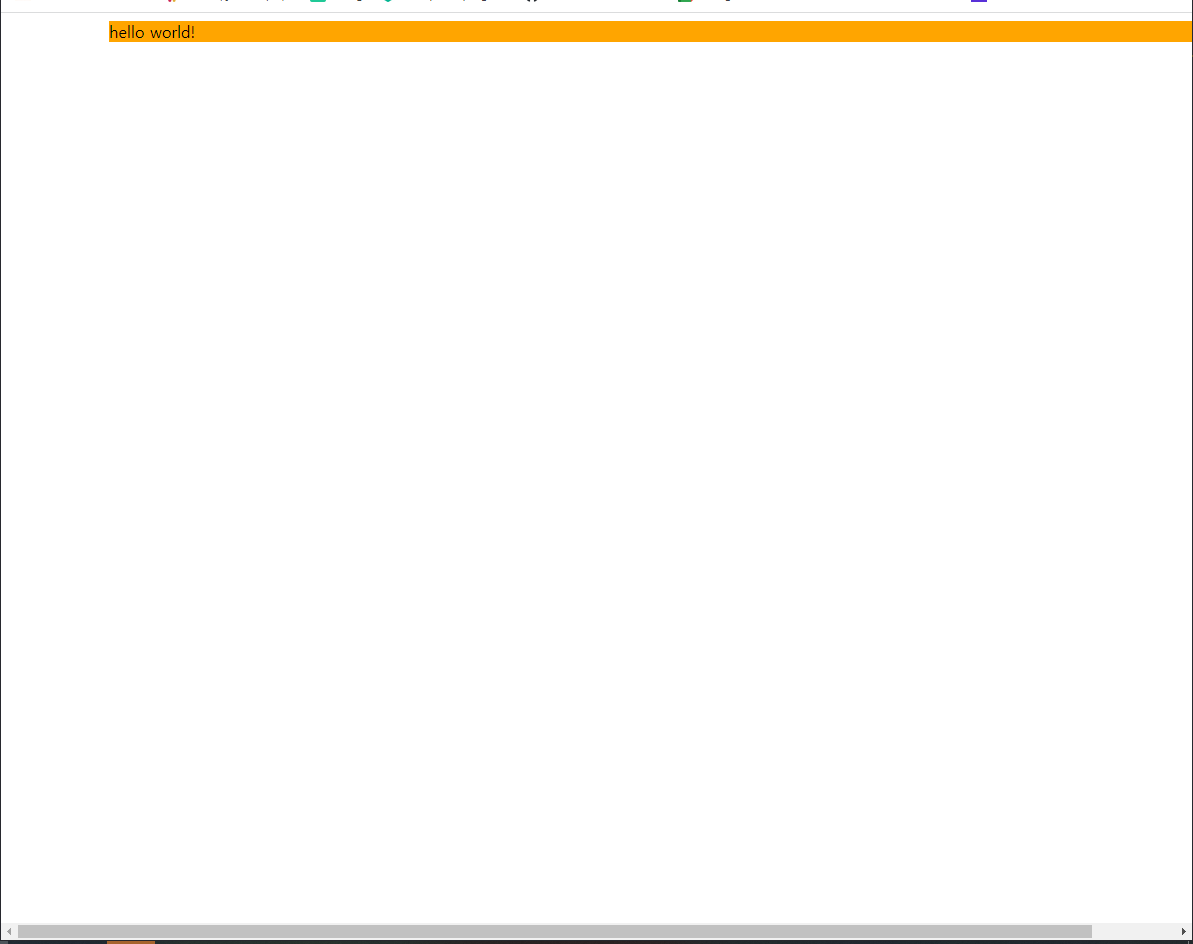
1) width : 100%의 경우
부모 요소가 제공하는 만큼 컨텐츠가 가득 차지만 밑에 스크롤이 생기고 잘리게 된다.

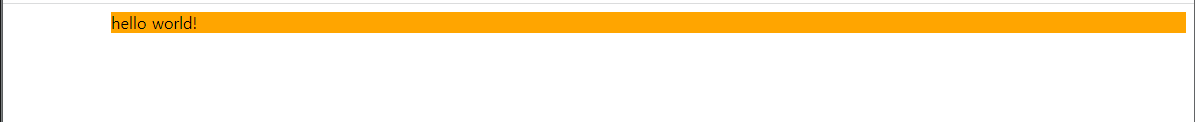
2) width : auto 의 경우

이 경우 스크롤도 생기지 않고 잘리지 않는다.
브라우저가 자동으로 계산해서 마진을 제외한 부분이 가득차게된다.

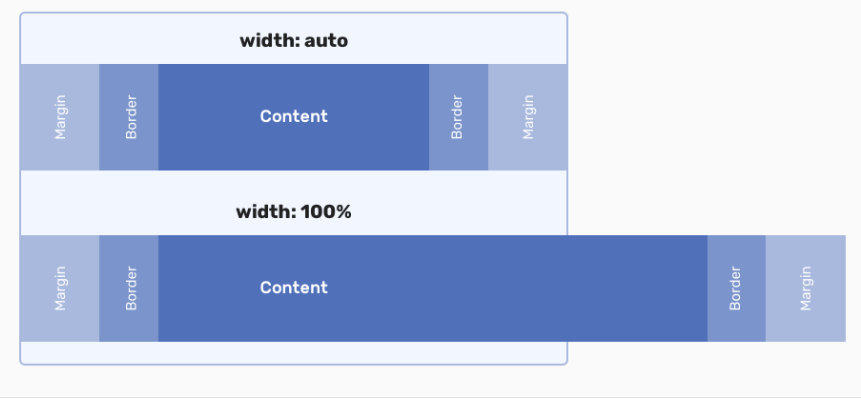
이렇게 initial(초기값)으로 쓰기도 한다. 이게 더 명시적인 방법임.

해당 개념을 잘 보여주는 사진
2. height 프로터피 값들이 갖는 의미
height는 자식이 기준이된다.


나에게 CSS란 이런것..
'TIL' 카테고리의 다른 글
| 브라우저별 스타일 잠깐 멈촤! RESET CSS / Normalize (2) | 2022.09.08 |
|---|---|
| 서로가 믿을 수 있게! TCP 3 way handshake (2) | 2022.09.06 |
| React '첫인상'과 JSX / state / Props (0) | 2022.08.18 |
| 단락회로 평가 (0) | 2022.08.10 |
| 배열 내장함수 11가지 ( forEach map includes indexOf findIndex find filiter slice concat sort join ) (0) | 2022.08.10 |



